
Introducción
En este sencillo artículo hablaremos de cómo hacer bordes transparentes en CSS.
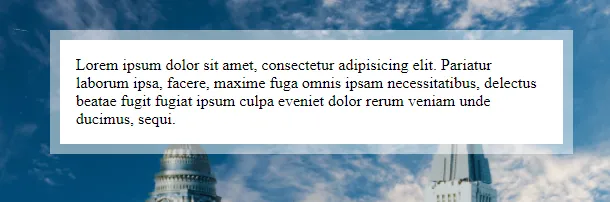
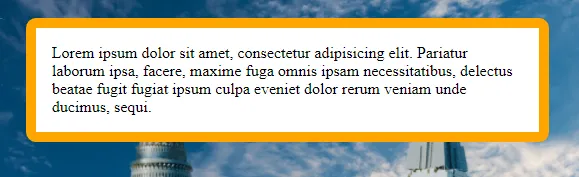
El resultado del ejercicio de hoy se ve algo así:

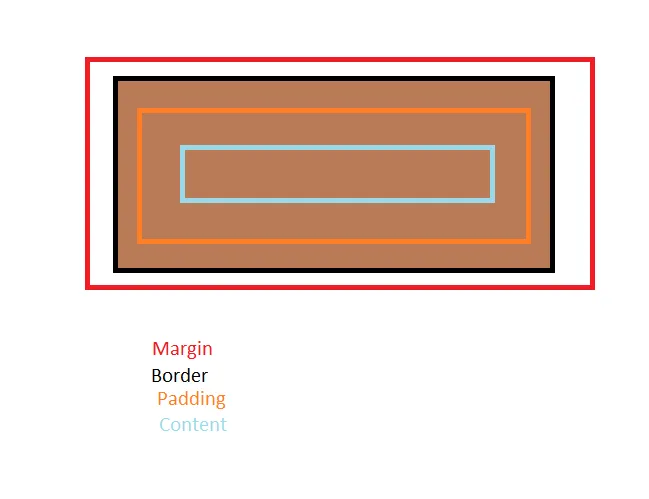
Antes que nada debes de saber cómo funciona la propiedad background-clip. Te lo resumo un poco, con background-clip tenemos la posibilidad de decirle al navegador que rellene una caja específica. ¿A qué me refiero con una caja específica? Pues, tu deberías recordar que un elemento HTML esta compuesto de 3 cajas (content-box , padding-box y border-box). Si no sabes de qué estoy hablando, te recomiendo con mucho énfasis leer sobre este tema, te dejo este link para que le eches un ojo.
Por defecto la propiedad de background-clip es border-box lo que significa que los fondos en un principio ocupan todas las cajas incluyendo la del borde(el margen no juega en este ejercicio).

Como vemos el fondo marrón se despliega hasta el border-box, nosotros podemos alterar eso con background-clip.
Volvamos a lo nuestro: Hacer el borde semi-transparente
Bueno dejemos un poco la charla y vayamos al código.
.box {
background-color: white;
background-clip: padding-box;
border: 10px solid rgba(255,255,255,0.5);
}Las líneas de arriba están simplificadas, obviamente le faltan width(si es inline) y un height.
En la primera línea le damos un background a la caja, esto puede ser cualquier tipo de background(image,color,gradient), la segunda línea es la más importante: con ella le decimos al navegador de que el fondo se muestre hasta el padding-box y que no moleste a nuestro amado border-box. Por último, le damos un borde con un alpha para que dé ese efecto de transparencia. Lo de la transparencia puede obviarse, eso sí , recomiendo que le pongan borde en este caso ya que si omitimos el border nos va a dar la sensación de que la caja es más pequeña.
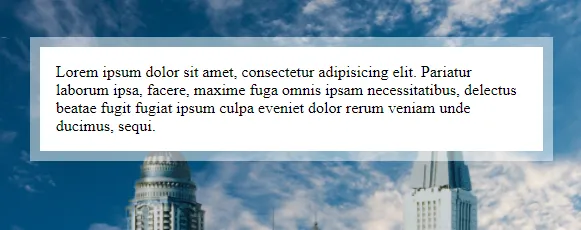
Como resultado obtendremos un borde semi-transparente

Podemos jugar con algunos valores
Como border-radius

Bordes sólidos sin transparencia
Lo curioso de todo esto es que si utilizamos bordes sólidos sin transparencia, no necesitaremos de la propiedad background-clip.

.box {
background-color: white;
background-clip: padding-box;
border: 10px solid rgba(255,255,255,0.5);
}Para finalizar
Este podría considerarse como una solución en CSS sobre algún requerimiento muy específico sobre algún diseño.
He creado un codepen para este efecto: aquí el link
Muchas gracias por aprender algo nuevo, que sea de tu utilidad.